ShutterSploshShredderPlots
Remark: The code as posted at the randform post ShutterSploshScatterPlots needs to include the new Content Security Policy.
That is you have to embed the following lines (at least thats how it worked here for the moment) into your html head:
<meta http-equiv="Content-Security-Policy" content="default-src 'self'; script-src 'self'"> <meta http-equiv="X-Content-Security-Policy" content="default-src 'self'; script-src 'self'"> <meta http-equiv="X-WebKit-CSP" content="default-src 'self'; script-src 'self'">
Moreover the javascript has to be pasted into a separate file and referenced accordingly within your html body, like for example as:
<script src="shutter.js" type="text/javascript"></script>
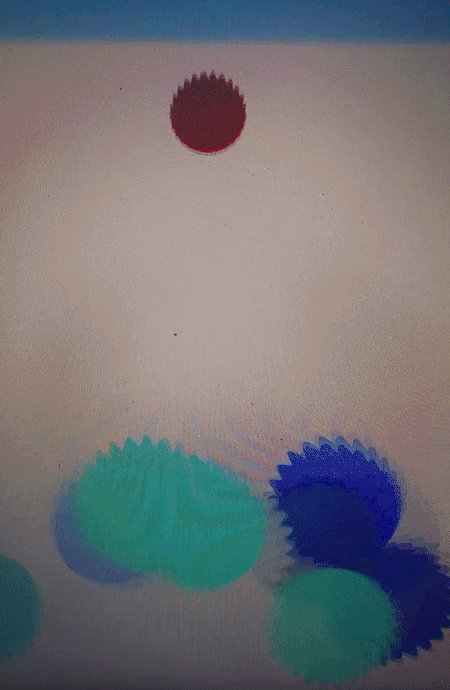
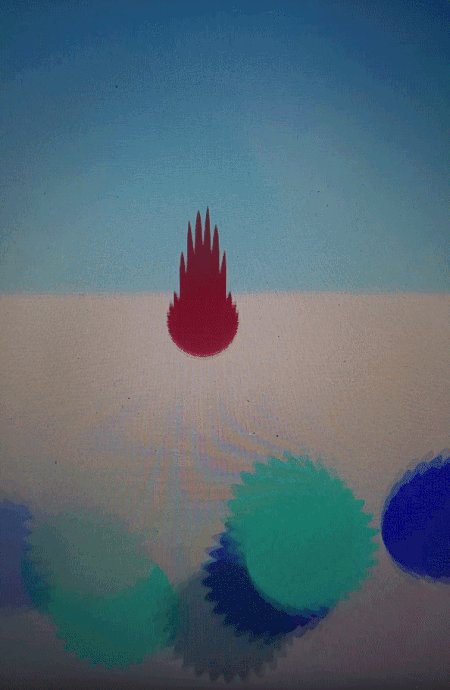
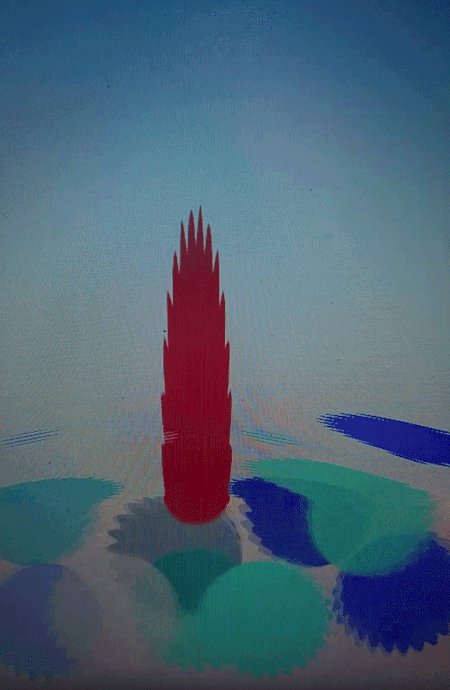
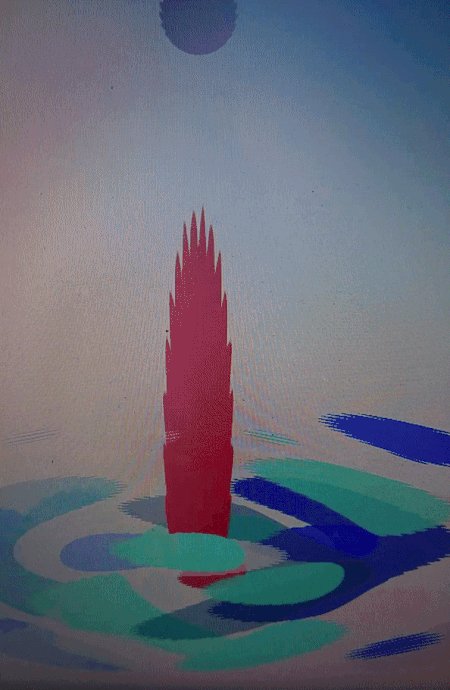
In case you feel a bit overcharged by all that – as a courtesy for you I quickly filmed the program output with my mobile and turned it into a gifanimation, which you can watch after the ” Read the rest of this entry”.